준비
1. 스플래시 이미지 찾기
LottieFiles: Download Free lightweight animations for website & apps.
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
lottiefiles.com

2. 사용할 애니메이션 다운로드 (Json 파일)
3. lottie 파일 res/raw 안에 대문자 없이 넣어주기
4. AndroidManifest.xml 앱 실행 루트 변경 -> ex) SplashActivity
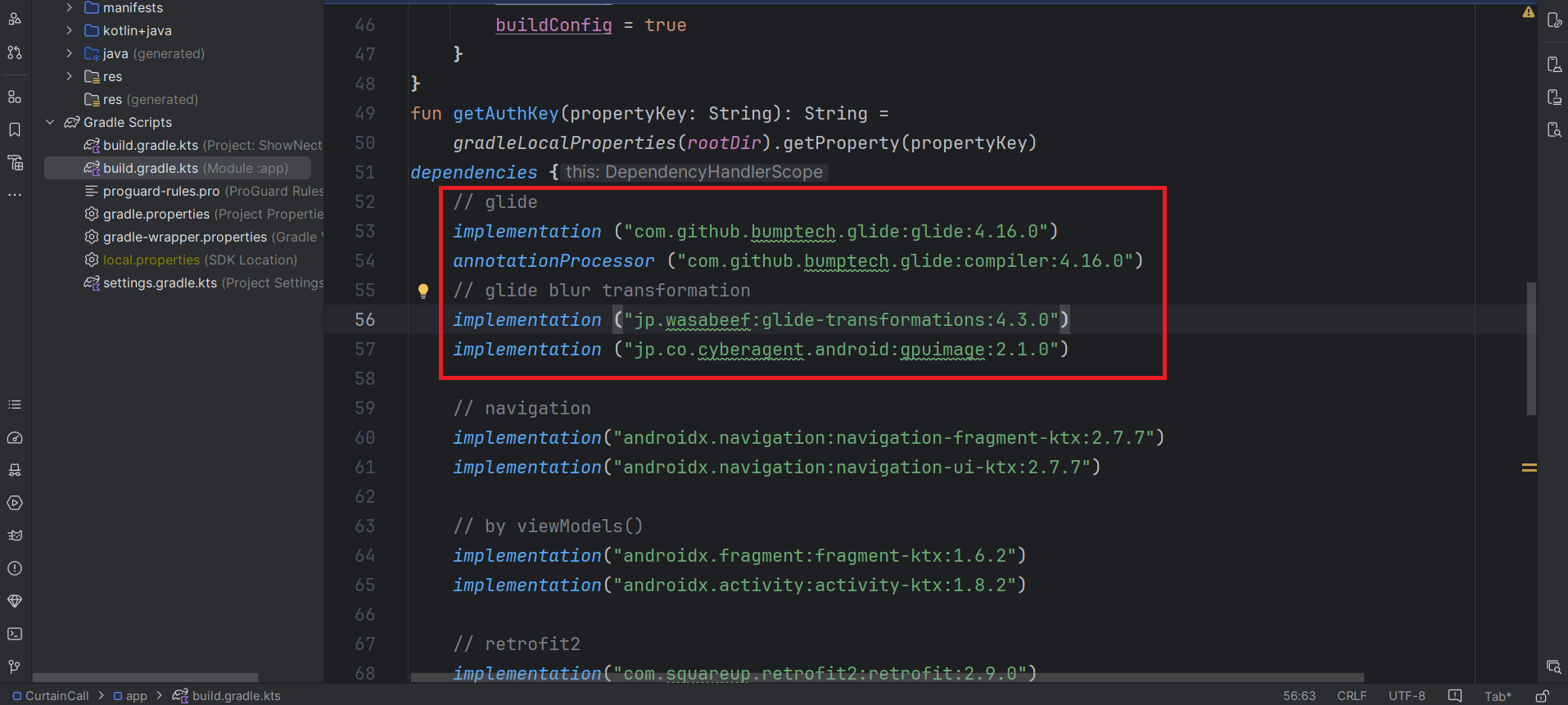
5. 라이브러리 추가
// lottie
implementation ("com.airbnb.android:lottie:6.3.0")
// android splash
implementation("androidx.core:core-splashscreen:1.0.1")
SplashActivity
import android.content.Intent
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import com.nbc.curtaincall.R
import com.nbc.curtaincall.ui.main.MainActivity
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_splash)
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
lifecycleScope.launch {
delay(3000)
startActivity(Intent(this@SplashActivity, MainActivity::class.java))
finish()
}
}
}activity_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
tools:context=".presentation.main.SplashActivity">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:lottie_autoPlay="true"
app:lottie_loop="true"
app:layout_constraintBottom_toTopOf="@id/tv_title"
app:lottie_rawRes="@raw/lottie_splash" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/black"
android:text="ShowNect"
android:textColor="@color/primary_color"
android:textSize="40sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>라이브러리추가
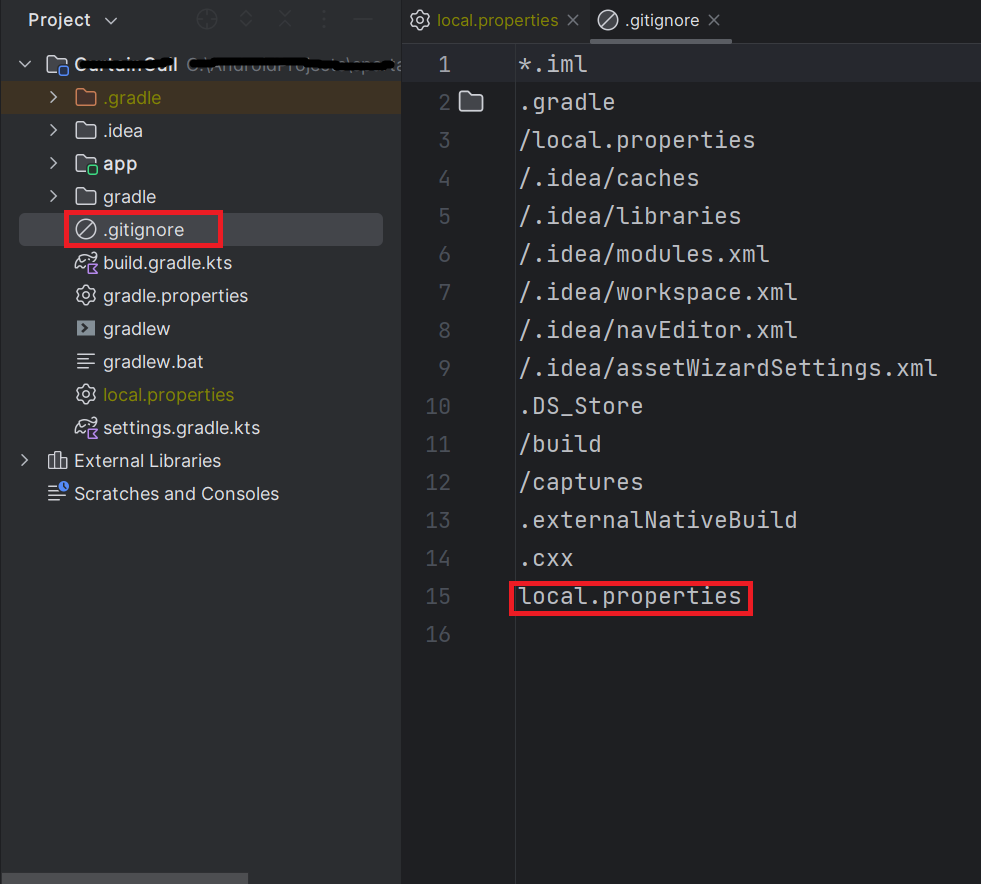
-----수정-----
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.CurtainCall" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">@color/background_color</item>
<!-- Customize your theme here. -->
<item name="android:windowBackground">@color/black</item>
<item name="android:windowIsTranslucent">true</item> //추가 해줘야 스플래시 이중으로 안뜸
</style>
</resources>